Open Google Maps With Coordinates Javascript – This has many applications: for instance, a business can use radius maps to target demographics within a certain distance of a store or business location. If you’re wondering how to draw a radius on . Google Maps is a versatile tool that allows users to create and share their own custom maps. By following a step-by-step guide, users can open Google Maps, sign in to their Google account .
Open Google Maps With Coordinates Javascript
Source : developers.google.com
javascript How to set start point in react google maps Stack
Source : stackoverflow.com
Info Windows | Maps JavaScript API | Google for Developers
Source : developers.google.com
Search for nearby places & explore the area Android Google
Source : support.google.com
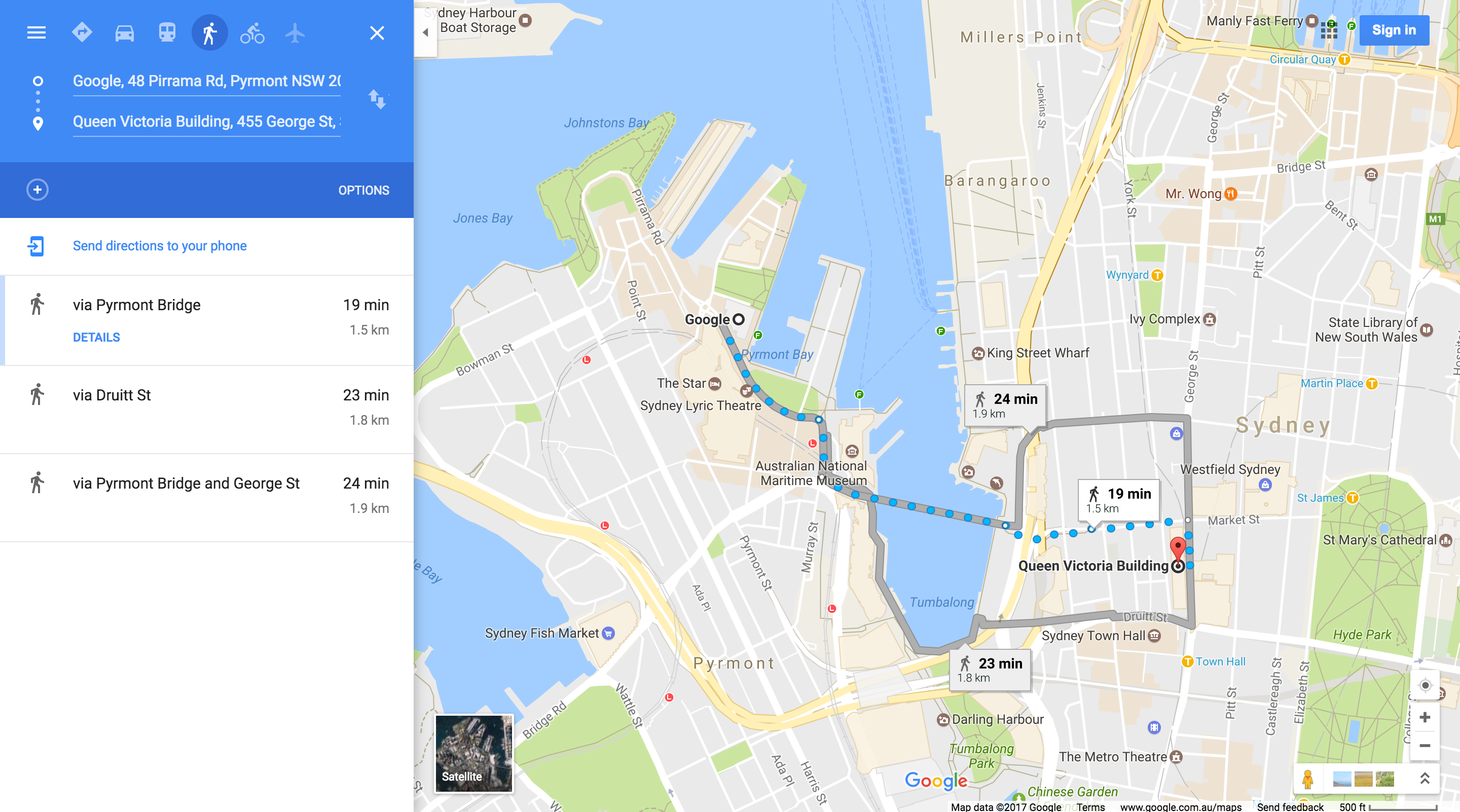
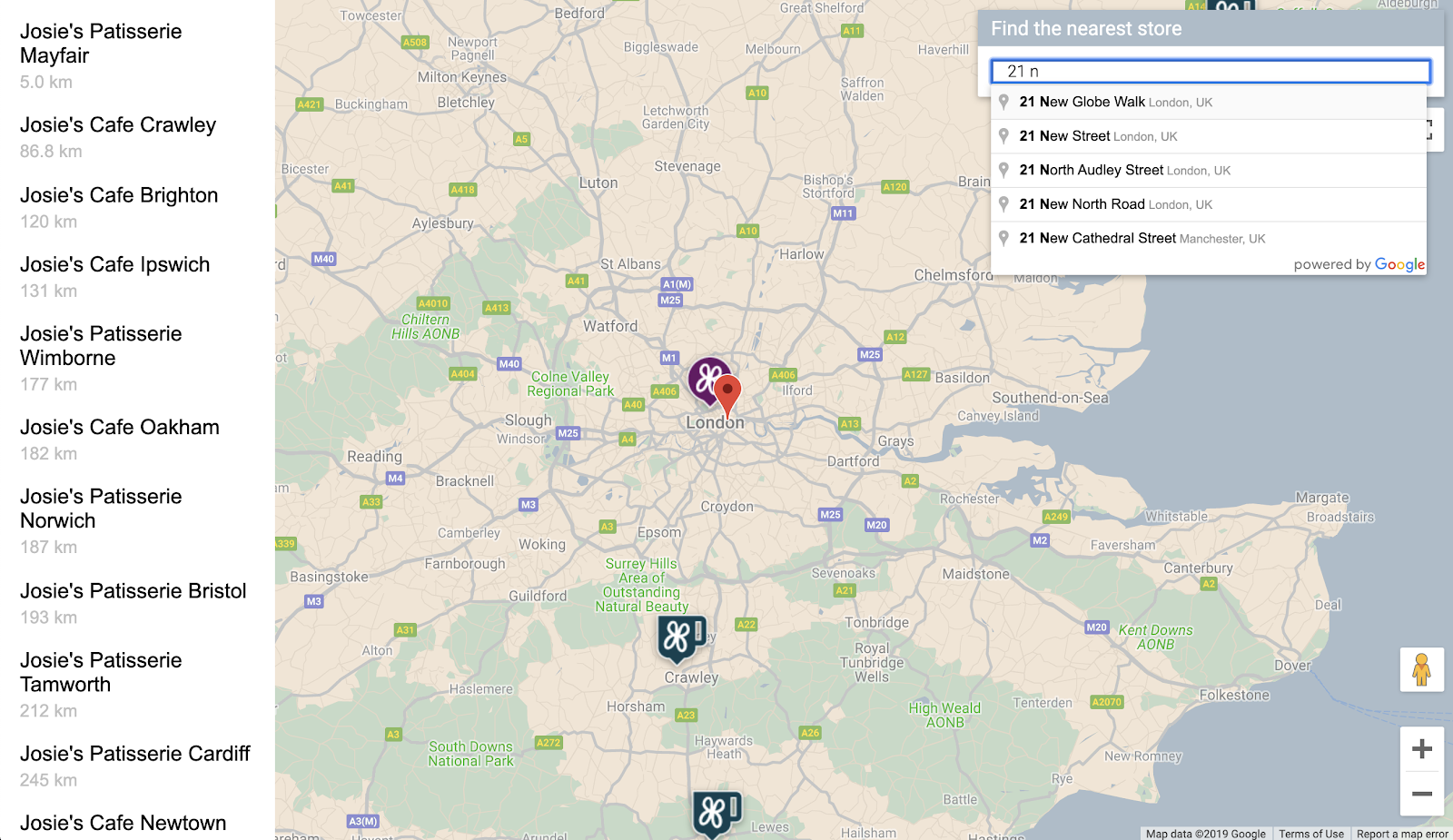
Build a simple store locator with Google Maps Platform (JavaScript)
Source : developers.google.com
How to open Google Map in another tab with your coordinates in
Source : stackoverflow.com
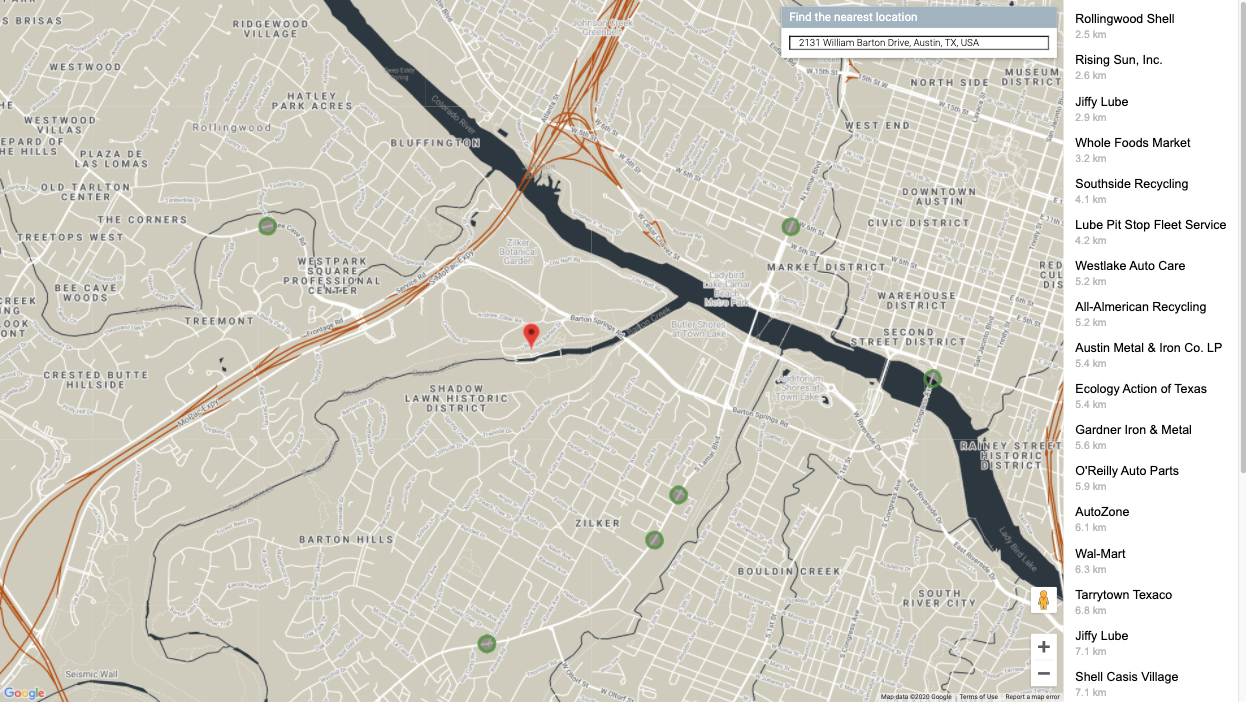
Build a full stack store locator with Google Maps Platform and
Source : developers.google.com
javascript Open Google Maps Streetview in new tab shows wrong
Source : stackoverflow.com
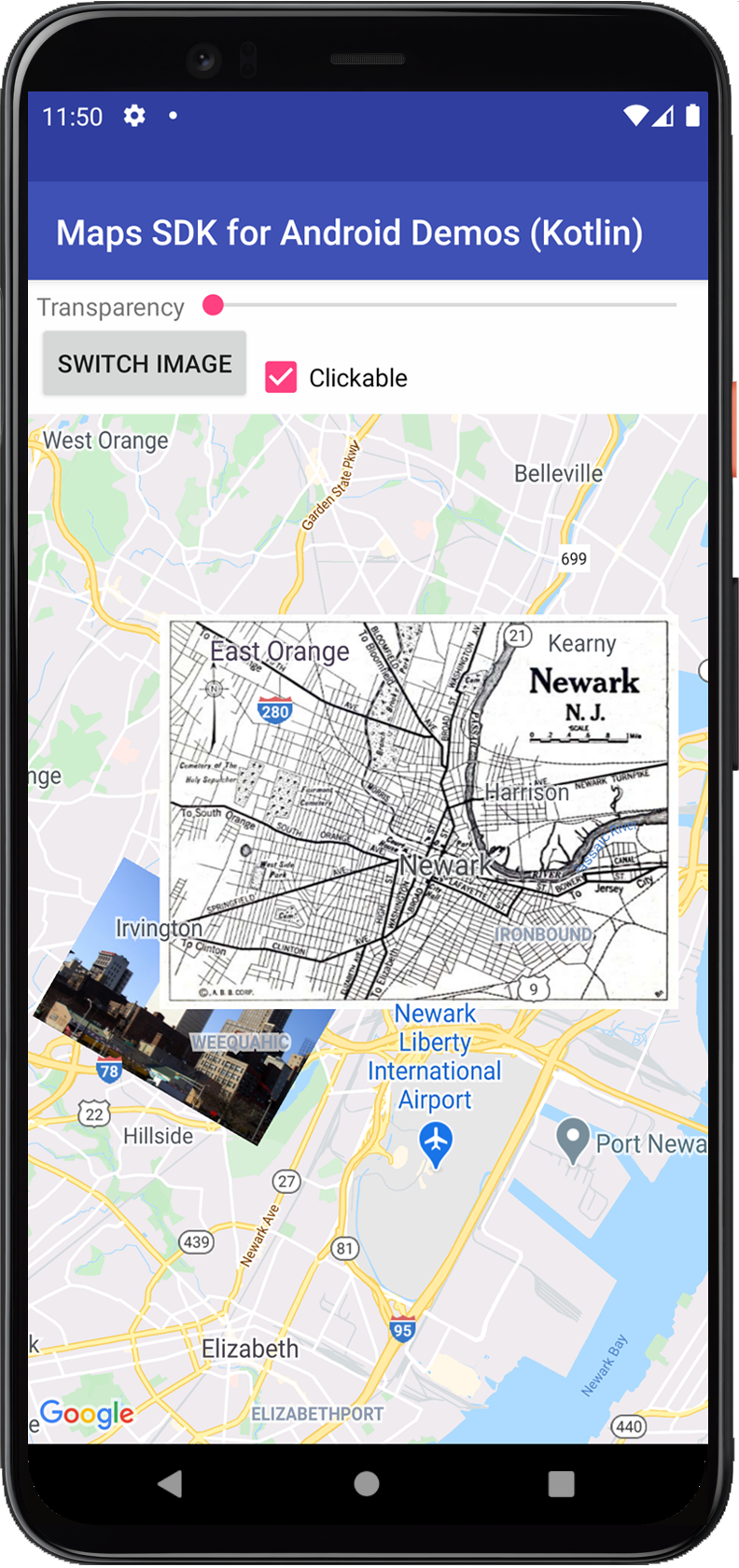
Ground Overlays | Maps SDK for Android | Google for Developers
Source : developers.google.com
How to Use the Google Maps Places API in R | by Jordan Bean
Source : towardsdatascience.com
Open Google Maps With Coordinates Javascript Get Started | Maps URLs | Google for Developers: To share your live location on mobile, open Google Maps, tap on your current location, select “Share your location,” choose the duration and contacts, and send the invitation. To share on desktop . In this guide, we’ll walk you through the simple steps of sharing locations with Google Maps, whether you’re coordinating meetups, keeping loved ones informed, or ensuring a smooth rendezvous. Step 1: .